[ ningpa @ 27.06.2011. 15:44 ] @
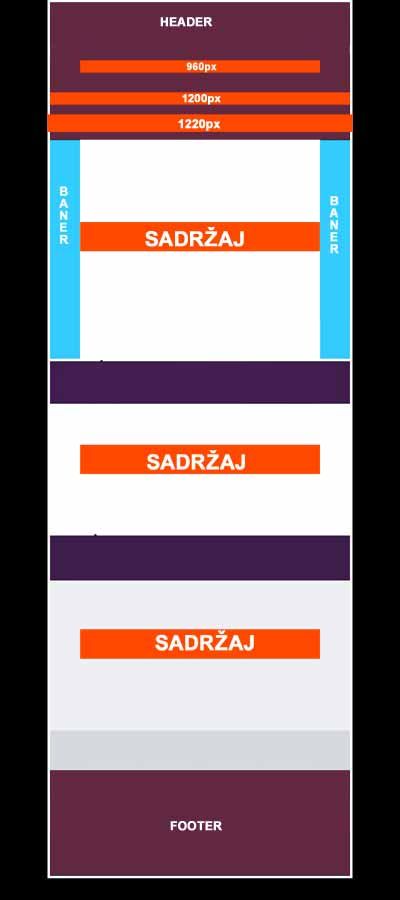
| Zdravo svima, imam problem sa definisanjem strukture stranice. Malo je komplikovano, pa sam zakacio sliku da bi bilo jasnije.  Zahtev je sledeci: - scrollbar sme da se pojavi samo kada je sirina stranice manja od 960px (odnosno kada je viewport manji od sirine sadrzaja) - baneri sa strane moraju da budu 'klikabilni' - u headeru i footeru se nalazi grafika koja se pruza 'celom' sirinom (od 1200px) - ljubicasti i sivi pravouganik takodje imaju sadrzaj (koji nije siri od 960px) Pokusao sam ovo da resim na vise nacina, uz par nesporazuma (u pocetku nigde nije bilo naznaceno da strana treba ovako da se ponasa), ali nisam uspeo. Bio bih veoma zahvalan ako neko ima predlog u kom pravcu da potrazim resenje. Hvala unapred. |
