[ Vesna m @ 11.09.2013. 15:57 ] @
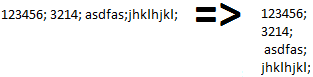
| Ovaj primer menja određeni karakter u drugi (2=>0), ali ne prelama novi red nakon ; Code: <form name="forma"> <textarea name="text" cols="33" rows="10" lang="hr"></textarea><br> <input name="botun" type="button" value="Minjaj" onClick="JavaScript:formaf();"> </form> <script> <!-- function formaf() { while (document.forms.forma.text.value.indexOf("2")>-1) {document.forms.forma.text.value = document.forms.forma.text.value.replace('2','0');} } //--> </script> Šta treba da mu dodam pa da kada budem kliknula na onaj button (minjaj) da mi se automatski posle ; (tačke i zareza) prelomi novi red (s desne strane od ;), pored toga što 2 prelazi u 0. Npr.  Hvala. [Ovu poruku je menjao Vesna m dana 11.09.2013. u 17:39 GMT+1] |