[ plus_minus @ 30.01.2015. 14:58 ] @
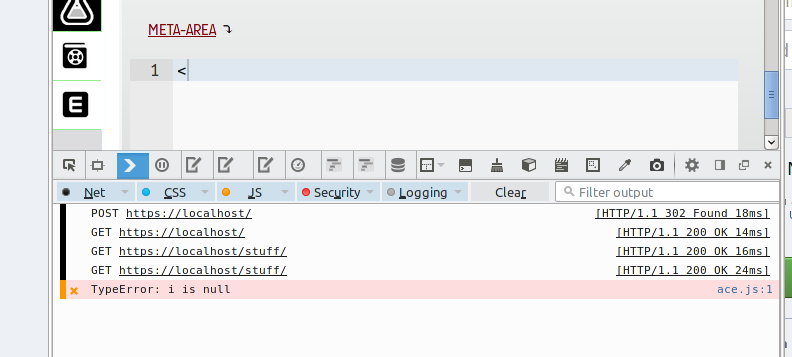
| Već 2 sata mučim muku sa "i" sitnicom koja mi ne da mira. Naime, ta sitnica nije neki veliki problem, sve lepo radi i sa TypeError error porukom koju vidim u konzoli, ali, hoću da ga nema. Taj jedan jedini problem. Probao sam sve i svašta.. nema pomaka. O čemu se zapravo radi? Koristim Ace Editor za nekoliko određenih html/php stranica. Dakle, standardni način korišćenja. Tu je glavni div a tu je i hidden textarea. Prvo se Ajax-om povlačim određeni deo koda, (ne celi html/php, već delić, tako mora u ovom mom slučaju), zatim se povlači i sve što treba od javaskripte vezano za ace. Ace sve to lepo odradi, prefarba ajaxom pozvani deo u određenu temu, .. getSession()... setSession() .. dakle, sve, sve.. Nikakav post problem, ništa.. To što mene nervira se javlja onda kada se u editoru doda recimo najobičnija nova linija ili se započinje novi html tag, a da ta linija ili tag - nije između već postojećeg prethodnog učitanog koda. Drugačije rečeno, onda kada ajax povuče blanko dokument, dodavanje nečega, u Ace editoru obavezno potera konzolu da mi kaže "TypeError: i is null". Međutim, onda kada recimo upišem novi <p></p> tag u taj blanko dokument, pa unutar tog p taga dodajem nove sitnice, konzola ne pišti kako je - var i = null ... I sa tim "pištanjem" sve lepo radi, nema nikakve greške kada se dokument snimi, ali, hoću da nema tog obaveštenja.. Koristim lokalni no-conflict ace.min.js + mode-php.js + worker-php.js ... i našao sam i gde je i šta je u glavnom ace.js fajlu, ali pošto je sve u jednoj liniji, a radi se zapravo oko 13.000 i kusur linija koda *(non-minified) jasno vam je zašto ništa nisam probao. Na stack-u ništa ne mog' da nađem povodom ovoga, možda trebam još malo da vršljam po "search"... ace api mi isto tako ništa ne govori... (ili je ipak do mene, -I am missing something somewhere- povodom pretrage ...) Kako god.. Da li bilo ko zna ili se susretao sa ovom sitnicom? Da li je možda u ace/config.js (moj custom fajl) nešto kako ne valja? Evo custom config fajla Code (javascript): // Ace Editor contruct-edit-main-content php/html mode setup document.onreadystatechange = function () { if (document.readyState === "complete") { hidden = 'code-content', aceDiv = 'aceCodeBlock'; var textarea = document.getElementById(hidden); var elementAce = document.getElementById(aceDiv); var puretext = elementAce.innerHTML; var editor = ace.edit(aceDiv); editor.setTheme("ace/theme/dawn"); editor.session.setMode("ace/mode/php"); editor.session.setValue(puretext); editor.session.setUseWrapMode(true); editor.setShowPrintMargin(false); editor.setOptions({ fontSize: "14pt" }); function autoHeight() { wh = (window.innerHeight - 125); elementAce.style.height = wh + 'px'; editor.resize(); } window.onresize = function(event) { autoHeight(); }; editor.session.on('change', function(e) { textarea.value = editor.session.getValue(); }); autoHeight(); }}; ^^ ( "readyState" provera ide jer je ace.js zahtev generisan na samom kraju php/html fajla uz pomoć druge funkcije. ) Drugog problema sa ace-om osim ovog nemam. I definitivno je i jedini. Dakle, šta dopisati (na kraju glavnog ace.js fajla ili .. ? ) kako bi se ućutkala ova konzola povodom ovoga.. ? Ako postoji neki ace editor guru ovde na ES-u, a da zna kako da zalečim ovo bez prčkanja po ace.js, bio bih mu puno zahvalan. Kome nije jasno a voljan je da mi pomogne, na slici je crop dela ekrana i šta kaže konzola onda čim započnem otvaranje taga.. u blanko dokumentu ili mimo (van) već otvorenih tagova.  |