WPF po default-u koristi device independent pixels (
px).
Da bi se izračunala gustina prikaza (
dpi) uzima se
native rezolucija!
i fizičke dimenzije display-a kao i dpi scaling settings iz podešavanja OS-a.
Ovako dobijena gustina se zaokružuje na približnu vrednost - efektivno na 72, 96, 120, 144, ... dpi i dalje korsiti kao takva.
Recimo, kod većine monitora koji su danas u upotrebi ova vrednost je 96 dpi (a matematički između 90 i 110).
Device independent pixel u WPF se definiše kao jedan fizički pixel na 96 dpi display-u.
Dakle:
Code:
1px na 96dpi = 1px fizički
96px na 96dpi = ~1inch fizički
1px na 120dpi = 1.25px fizički
96px na 120dpi = ~1inch fizički
1px na 144dpi = 1.5px fizički
96px na 144dpi = ~1inch fizički
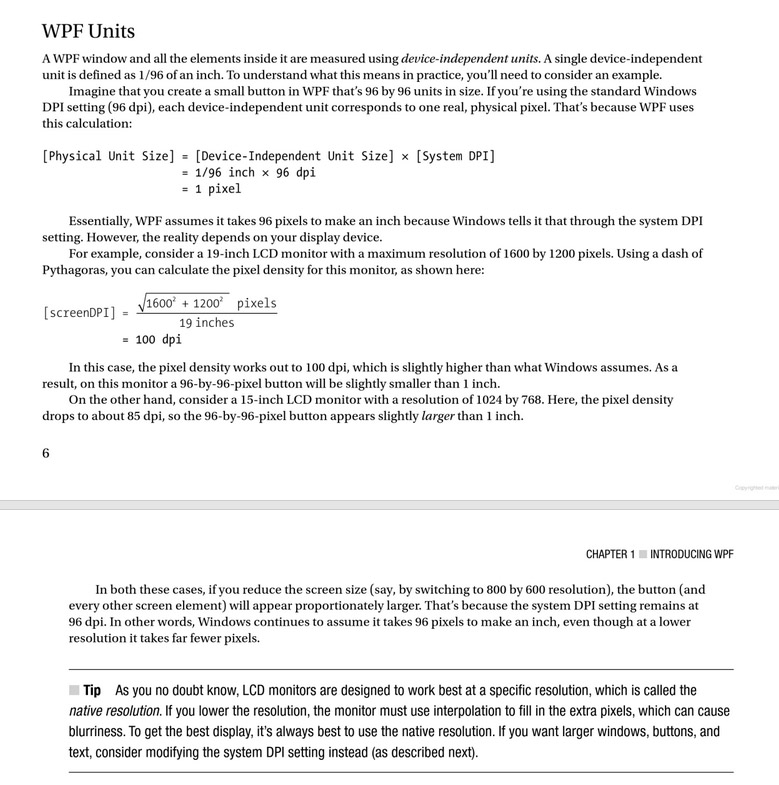
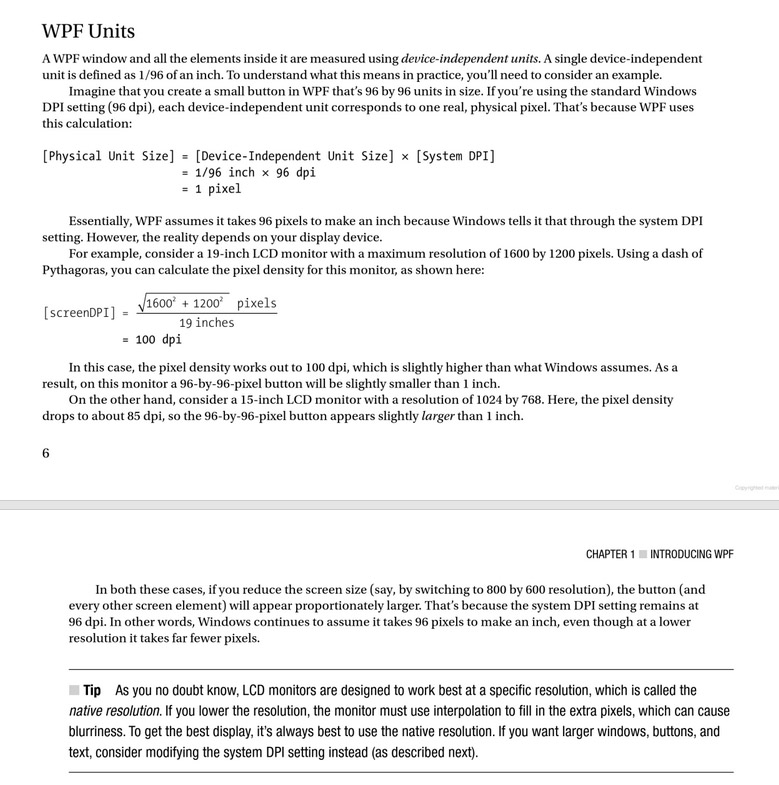
Na ovoj slici je to lepo objašnjeno:
 https://books.google.rs/books?...AA#v=onepage&q&f=false
https://books.google.rs/books?...AA#v=onepage&q&f=false
E sad, odgovori na tvoje pitanje...
1. Nemoj koristiti ViewBox za skaliranje pošto nećeš moći da iskoristiš potencijalno raspoloživ prostor.
Elementi će ti biti nekada veći/nekada manji u odnosu na ostale aplikacije koje poštuju windows-ovu
dpi diskretizaciju i onda to može da izgleda ružno. Jednostavno, nećeš dobiti ono što bi želeo,
a i budeš ograničen na "krute" layout-e.
2. Koristi px kada zadaješ dimenzije da bi elementi lepo skalirali na različitim dpi display-a.
Videćeš da je ovo neobično/ne-štima ako promeniš rezoulciju sa native na recimo manju,
dobićeš fizički krupnije elemente (pošto se dpi ne menja, što je objašnjeno na slici).
Takvo ponašanje je by-design - sam windows GUI a i ostale aplikacije će biti krupnije, wpf prati tu filozofiju.
Po tom pitanju u principu nema potrebe da bilo šta menjaš ili doteruješ, tako je kako je.
3. Koristi grid-ove za osnovne delove layout-a putem kojih možeš relativno jednostavno da
okupiraš raspoloživi prostor. Auto/proporcionalne/fill dimenzije redova/kolona su bog i batina
kada govorimo o fleksibilnim layout-ima koji treba lepo da se fit-uju u rasploživ prostor.
4. Da li ćeš koristiti stretch ili zadavati dimenzije elementima, jednostavno zavisi od konkretnih
slučajeva i same filozovije vizuelnog dizajna koji si zamislio.
Kontejneri/paneli se češće strečuju a dugmadi/inputi češće dimenzionišu/aligniraju,
a na kraju ispravno je ono što je u konkretnom slučaju najbolje "leži".
Dakle, Wpf je već u određenoj meri (približno) resolution independent, na to dodati fleksibilan layout i to je to.
[Ovu poruku je menjao dusans dana 31.01.2016. u 12:57 GMT+1]