Ma da sve je to kul ali meni je potrebno da ova tabela i njena pozadina budu uvek preko cele strane(sto se visine tice), kasnije u nju ide jos jedna tabela u kojoj je sadrzaj.Mogu da joj stavim neku visinu pa ce se siriti kada se bude kucao text ali me zanima koji je djavo sa Operom kada to u njoj ne radi.Do sada sam imao samo problema sa IE-om ali i Opera pocinje da me ne voli.
Sad mi nije jasno kako tebi nece ni u mozilli ni ie-u. Aj' paste ovo u notepad pa vidi sa mozillom i operom.
Code:
<html>
<head>
<title>'bem ti operu</title>
</head>
<body bgcolor=000000 leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<center>
<table width="750" height="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align=center valign=top bgcolor=ffffff>BLA <BR> BLA <BR>BLA<BR>BLA
</td>
</tr>
</table>
</body>
</html>
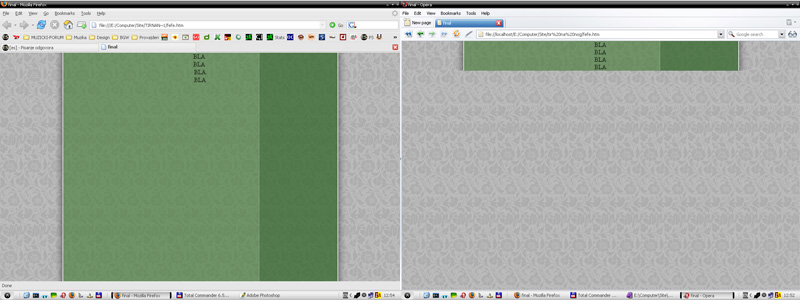
U mozilli bi trebalo belo da bude skroz do dole, a u operi samo do zadnjeg bla.