[ Zoran Rodic @ 28.01.2010. 07:56 ] @
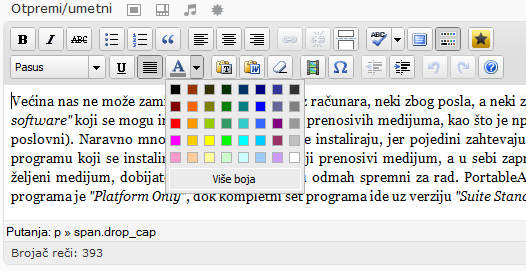
| Ukratko, u pitanju je worpress blog i moja želja da pojedine reči ili podnaslovi budu u drugoj boji. Nešto mi ne uspeva da to uradim, a ako je rešenje komplikovanije od boldiranja, recite mi pa da batalim ideju :) Hvala |


 , i pojaviće ti se dodatne funkcije WYSIWYG editora.
, i pojaviće ti se dodatne funkcije WYSIWYG editora.