|
|
[ peca89bg @ 28.04.2012. 22:14 ] @
|
| Zdravo svima,
radim na sajtu koji se sastoji od jedne strane,
tj. sa leve strane postoji navigacijia i ima
scroll smoothly efekat ka tom text-u, galeriji slika..
Medjutim na strani postoji i neki mali blog.
Iz admin panela dodaju postove.
To sam odradio tako da se prvi post odma ispisuje (prvi upuit)
a adrugi upit je spisak blogova i onda on ajax call vuce post iz baze.
E sad recite mi posto je ova strana poprilicno velika
sa svim tim textom i slikama a bandwidth ide li ide, 6gb za 36sati.
Kako odraditi kesiranje? Osim bloga sve je takoreci statika i menjace se
mozda jednom u mesec dana a mozda se i nece promeniti
dok blogove dodaju pa skoro pa svaki dan.
Kako biste ovo odradili? |
[ ivan.a @ 28.04.2012. 23:25 ] @
Ne znam koliko će ti keširanje pomoći u ovom slučaju jer i keširan sadržaj vuče bandwidth. Keširanjem možeš uštedeti upite iz baze podataka (servira se statična stranica umesto dinamičke). Takođe, možeš isključiti hotlinking za slike, kako drugi ne bi koristili tvoj bandwidth na eksternim sajtovima.
Da bi rešio tvoj problem potrebno je da pratiš saobraćaj kako bi znao šta odakle se generiše toliki saobraćaj.
Smanji i optimizuj slike, proveri da te neki bot ne crawluje pa ti "jede" bandwidth, proveri da li ti neko flooduje sajt (možda opet bot?).
Sajt se najbolje optimizuje kada znaš šta se dešava sa sadržajem, saobraćajem i u kolikoj meri se koristi.
[ peca89bg @ 29.04.2012. 11:56 ] @
Iskljucio sam hotlinking. Ma fora je sto su sve unique posetioci. 60% su returnig users a br poseta skace li skace, sa 100 za 3 dana na 2500 dnevno. Nema ni botova osim google-a. Kad bi barem nesto mogao da uradim sa ovim returning userima jer i njih ima dosta..
[ ivan.a @ 29.04.2012. 16:53 ] @
Što više poseta, veći saobraćaj (logično). Tada ti je potreban i bolji hosting. Obično do 1500-2000 (manje više) dnevnih poseta ti treba neki basic paket. Za sve iznad toga ti je potreban bolji hosting paket (dedicated server, cloud server ili virtual dedicated server). Mada ovo nije neko pravilo, jer sve zavisi od strukture sajta, koliko opterećuje server, koliko se korisnici prosečno zadržavaju na sajtu i još mnogo drugih faktora.
Ako su u pitanju slike tj. veliki broj slika jedno od rešenja bi bio cloud server gde bi smeštao slike.
Osim optimizovanja slika, isključivanja hotlink-ovanja ništa drugo ne možeš da uradiš osim da uzmeš bolji server (ili cloud server za resurse).
Što se tiče returning usera ti tu ne možeš puno da uradiš jer to zavisi od browsera korisnika koji obično kešira sadržaj zbog bržeg učitavanja (kada ponovo poseti stranicu), a ta opcija može ručno da se isključi. Postoji način da kontrolišeš returning users (cookies, upis u bazu...), ali im opet moraš servirati isti sadržaj koji vuče bandwidth.
Takođe, saobraćaj na sajtu ne možeš analizirati na osnovu jednog dana, već na više mesečnom nivou.
[ peca89bg @ 29.04.2012. 17:14 ] @
Ma basic hosting, sta da ti kazem, nisam ni ja odusevljen...
Ma znam, nego su se posete 10x uvecale takoreci preko noci.
Jel moze example za cuvanje slika? Sta bi mi preporucio?
[ cyBerManIA @ 29.04.2012. 18:21 ] @
Najbolje bi bilo kad bi ostavio adresu sajta.
Na taj nacin bi mogli da vidimo da li se lepo kesiraju slike ili se svaki put skidaju naknadno. Isto vazi i za ostale staticke elemente gde racunam i JS, CSS, fontove, i dr.
Jel' se ucitava neka pesma u pozadini ili video klip hostovan kod tebe? A mozda su i gore pomenute slike nekomresovane (ili slabo kompresovane), pa zauzimaju mnogo.
Jedan deo traffica sigurno ide na nove posetioce. Drugi deo, doduse mnogo manji ide obicno na posetioce koji otvaraju vise stranica. Zavisno od tvog kesiranja i posetioc koji se vraca se moze smatrati novim posetiocem pa da mu se naknadno skidaju svi elementi.
Ivan ti je vec napisao o botovima, a i sam kazes da je uglavnom google, pa nema potrebe da ponavljam.
U logovima na serveru mozes da vidis koji elementi najvise vucu BW za ukupan broj posete. Nije lose ni da odatle krenes.
Kazes 6GB za 36h, i oko 1500 - 2000 po danu. Uzmimo da si za ta 36h imao 3000 posetioca. Ispada da je svaki korisnik skinuo po ravno 2MB sto nije malo za stranu. Ako ukljucimo neki procenat posetioca koji su se vracali onda ispada i manje. Doduse, sve zavisi od tvog konkretnog sajta, pa brojka moze biti velika a i mala.
Mozes da radis sa offloadovanjem statickih elemenata na CDN a mozes i da uzmes sledeci paket koji ti odgovara kod istog hostinga, s obzirom da si rekao da koristis basic.
Pozdrav
[ peca89bg @ 29.04.2012. 19:01 ] @
Citat: cyBerManIA:
Jel' se ucitava neka pesma u pozadini ili video klip hostovan kod tebe? A mozda su i gore pomenute slike nekomresovane (ili slabo kompresovane), pa zauzimaju mnogo.
Nema klipova, muzike i sl. Slike su sasvim ok.
Citat: cyBerManIA:
Jedan deo traffica sigurno ide na nove posetioce. Drugi deo, doduse mnogo manji ide obicno na posetioce koji otvaraju vise stranica. Zavisno od tvog kesiranja i posetioc koji se vraca se moze smatrati novim posetiocem pa da mu se naknadno skidaju svi elementi.
Ja mislism da se svakom posetiocu skida sve. Trenutno nemam nikakav kes na sajtu, a i ne znam kako da uradim, koje hedere da saljem i odalkle s obzirom da je sve jedna strana... Blog ne sme da se kesira.
Citat: cyBerManIA:
U logovima na serveru mozes da vidis koji elementi najvise vucu BW za ukupan broj posete. Nije lose ni da odatle krenes.
Pratim, gledam i 95% su slike..
Citat: cyBerManIA:
Kazes 6GB za 36h, i oko 1500 - 2000 po danu. Uzmimo da si za ta 36h imao 3000 posetioca. Ispada da je svaki korisnik skinuo po ravno 2MB sto nije malo za stranu. Ako ukljucimo neki procenat posetioca koji su se vracali onda ispada i manje. Doduse, sve zavisi od tvog konkretnog sajta, pa brojka moze biti velika a i mala.
tako nekako, cak sta vise i preko 2mb. Sada doduse vidim i da je klijent dodavao slike od po 3mb na postu ali to je najmanji problem, BW je isao u nebesa i kada nije imao mogucnost upload-a slika u postovima. Skrenuo sam mu paznju na ovo i evo sada se popravio malo :)
Citat: cyBerManIA:
Mozes da radis sa offloadovanjem statickih elemenata na CDN a mozes i da uzmes sledeci paket koji ti odgovara kod istog hostinga, s obzirom da si rekao da koristis basic.
Prelazak na sledeci paket nazalost nije moguce, jer je klikent okgranicen budzetom..
Interesuje me kako bi islo cuvanje na cloud-u. Kako bi uplodovao tamo slike iz postova i kako statiku da postavim tamo?
Koji servis? Neki example ili nesto slicno?
Problem je jer se ceo sajt sastoji iz jedne stranice, npr. http://www.netlash-bseen.be/
A nesto sa kesom iz php-a, jel je moguce uraditi?
NIsam se peglao do sada sa tim pa ne znam kako bi islo, jer meni bukvalno treba da mi kesira 3/4 strane a 1/4 otpada na postove koji ne smeju da se kesiraju. [ cyBerManIA @ 30.04.2012. 05:39 ] @
Pogledao sam sajt.
Kad si pricao jedna strana, ja sam mislio ajaxom se vuce novi tekst, a ne sve ucitano pa se samo skroluje 
Fork CMS, CMS koji koristis je odradio dosta oko kesiranja. Mislim na kesiranje kod usera. Kesiranje na serverskoj strani je druga stvar koju necemo ovde.
Tako da, i kad neko uradi refresh, ne skidaju mu se sve stvari ponovo.
Za pocetak, imas 404 gresku prilikom pozivanja fajla hover.htc ( http://www.netlash-bseen.be/fr...es/nbfaq/core/css/js/hover.htc), jer ne postoji.
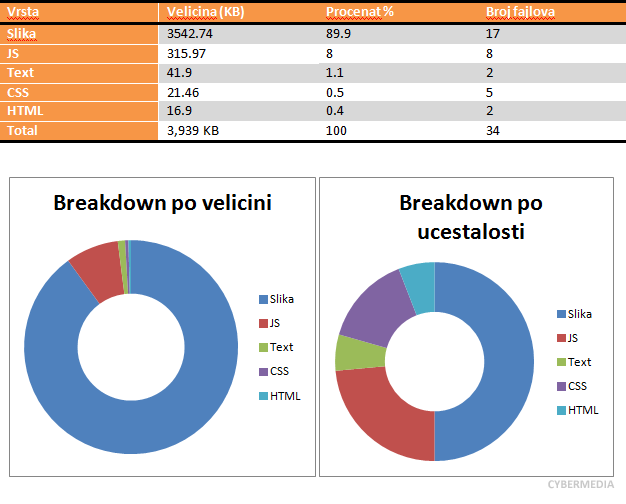
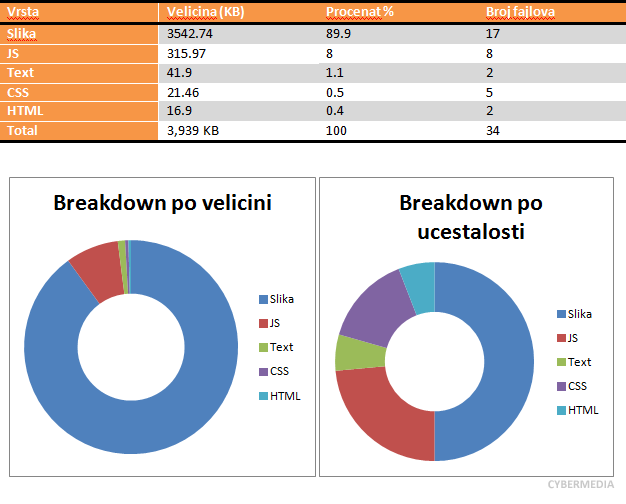
Stranica zauzima malo vise nego sto sam mislio: 3,939 KB
S obzirom na posetu nije ni cudo gde ide traffic.

Slike su ti ogromne.
Cak, nisu ni sve iste dimenzije:
10 - 1920 x 1450
1 - 1920 x 1200
ostale 1900 x 1200
Potrudi se da budu sve iste velicine. Kad vec zelis tako velike, neka budu FullHD (1920 x 1080).
Kada bi ih kompresovao na 50% PS velicine ustedeo bi oko 422.3 KB i zauzimale bi 3,114.6 KB.
Normalno, kompresujes originale posto su ove vec kompresovane.
Ne znam koji bi free servis mogao da koristis za loadovanje statickih elemenata. Uglavnom znam placene.
Ali, mozes da probas ove sajtove za hostovanje slika tipa imageshack i slicne koji dozvoljavaju hotlinking a ne rekompresuju ih.
Ima dosta tema o tome ovde na forumu. Za pocetak ova.
jQuery i jQuery UI loadujes od tebe. Google je omogucio loadovanje istih biblioteka sa njihove CDN mreze.
Na taj nacin, dobijas jedan http request visak ali i ustedu od ~270KB po posetiocu.
Linkove imas na: https://developers.google.com/speed/libraries/devguide
Ima jos dosta sta bi trebalo da uradis kako bi ubrzao ucitavanje strane, no usteda u protoku je mala pa necemo o tome.
Uglavnom, s obzirom da ti slike vuku najvise protoka, a on je rec u ovoj temi, pozabavi se njima. 
[ PHPovac @ 30.04.2012. 06:34 ] @
[ peca89bg @ 30.04.2012. 12:16 ] @
Citat: cyBerManIA: Pogledao sam sajt.
Kad si pricao jedna strana, ja sam mislio ajaxom se vuce novi tekst, a ne sve ucitano pa se samo skroluje :)
Fork CMS, CMS koji koristis je odradio dosta oko kesiranja.
A nije to taj sajt :) Samo sam ti pokazao example slican mom :)
Nije fork cms, sta vise i nema CMS-a :) Sve je moje :)
Krenuo sam da radim sa ajaxom i ucitavanjem content-a ali klijentu se nije svidjalo, nervira ga ajax loader i hoce da mu je sve tu odma :) Al ajd sad sta je tu je, cutim i trpim :)
Citat: cyBerManIA:
Slike su ti ogromne.
Cak, nisu ni sve iste dimenzije:
10 - 1920 x 1450
1 - 1920 x 1200
ostale 1900 x 1200
Potrudi se da budu sve iste velicine. Kad vec zelis tako velike, neka budu FullHD (1920 x 1080).
Kada bi ih kompresovao na 50% PS velicine ustedeo bi oko 422.3 KB i zauzimale bi 3,114.6 KB.
Normalno, kompresujes originale posto su ove vec kompresovane.
Kompresovao sam, sve su 1920x1080px. Ubio sam ih za jedno 40% dok su izgledale koliko toliko normalno :) Sva sreca klijent nije provalio :)
koji je ovo servis? :)
Ovo se podrazumeva :)
Hvala jos jednom :)
Hvala, pogledacu :)
[ cyBerManIA @ 30.04.2012. 14:31 ] @
Jel dobar servis? Ironija "The connection has timed out - The server at www.speedymirror.com is taking too long to respond."   
Pokusacu kasnije..
Office 2007, Word.
Citat: peca89bg: A nije to taj sajt  Samo sam ti pokazao example slican mom 
Nije fork cms, sta vise i nema CMS-a  Sve je moje 
Pa sta da ti kazem, trebao si da ostavis taj sajt. Ovo sto sam pisao vazi iskljucivo za taj sajt iznad a ne za sve slicne.
Trebao si da ostavis problematicni sajt kako bi ti ljudi ovde pomogli najbolje. Ostavljanjem drugih sajtova ne pomazes sebi a nama trosis vreme za bzvz.
[ peca89bg @ 30.04.2012. 14:38 ] @
Kako to trosim vreme kada je sajt identican, objasni mi?
Radjen je od nule html, css, jquery, ajax i nesto malo php-a, mysql sa dve tabele.
Dao sam taj example jer je na foru mog sa tim skrolom i sa ovim ogromnim slikama i pitao nekog za savet u vezi bandwidth-a.
[ ivan.a @ 30.04.2012. 17:06 ] @
Ako ima više slika i sve zauzimaju po 400-500kb ne postoji način da se uštedi BW, osim da se uzme poseban server za resurse. Možda postoje i neka alternativna rešenja:
gledajući ovaj sajt koji si postavio kao primer i koji je sličan kao tvoj je očigledan primer katastrofalno optimizovanog sajta.
Ni jedna slika se ne prikazuje cela već 30-50% u nekim standardnim rezolucijama, a sve slike su u HD rezoluciji bez obzira na korisnikovu rezoluciju. Dakle, svaka slika je mogla da se iseče i optimizuje što bi uštedelo megabajte BW.
Takođe, ako je budžet klijenta ograničen možda možeš napraviti više umanjenih slika koje bi se prikazivale u odnosu na korisnikovu rezoluciju. Znam da ovo zvuči kao "krpljenje", ali nije nemoguće ostvariti.
Dakle, prilikom uploada generišeš umanjene slike u sledećim rezolucijama 1024x768, 1280x1024, 1600x1200 itd. Ako je korisnikova rezolucija 1024x768 predpostavljam nema razloga da mu prikazuješ slike od npr. 1920 x 1450. Ovim bi sigurno uštedeo par procenata kod BW.
Drugo rešenje je da koristiš neki besplatan servis za smeštanje slika.
Treće rešenje je da promeniš način prikazivanja slika ukoliko je to moguće - slike se prikazuju kao umanjene (thumbnails) a klikom na iste se otvara velika slika.
Uostalom, mislim da klijentu trebaš objasniti da velike slike troše resurse i da razmišlja o nekim alternativnim rešenjima, a dodatnu optimizaciju (npr gore pomenutu) trebaš posebno naplatiti ili neka plati dodatni server.
[ peca89bg @ 30.04.2012. 17:17 ] @
Citat: ivan.a: Ako ima više slika i sve zauzimaju po 400-500kb ne postoji način da se uštedi BW, osim da se uzme poseban server za resurse. Možda postoje i neka alternativna rešenja:
gledajući ovaj sajt koji si postavio kao primer i koji je sličan kao tvoj je očigledan primer katastrofalno optimizovanog sajta.
Apsolutno se slazem sa tobom ali coveku se svidja ovako kako jeste...
Citat: ivan.a: Dakle, prilikom uploada generišeš umanjene slike u sledećim rezolucijama 1024x768, 1280x1024, 1600x1200 itd. Ako je korisnikova rezolucija 1024x768 predpostavljam nema razloga da mu prikazuješ slike od npr. 1920 x 1450. Ovim bi sigurno uštedeo par procenata kod BW. Drugo rešenje je da koristiš neki besplatan servis za smeštanje slika.
Upravo sam odradio ovo. Ali nije mi jasno kako bih islo uplodovanje slike na nekom besplatnom servisu za slike koje ce se pojavljivati u postovima?
Da li preko nekog apija pa mi on vrati name slike, ili kako sta vec a ja kada ispisujem smestam punu putanju do slike u img tagu? Upload slike mora da ide iz admin panela jer tesko da ce skontanti da ide prvo na npr. imageshack pa da kopira odatle link i da smesta u post, mislim skontace ali ne verujem da ce biti zainteresovan. [ cyBerManIA @ 30.04.2012. 17:42 ] @
Citat: peca89bg: Kako to trosim vreme kada je sajt identican, objasni mi?
Radjen je od nule html, css, jquery, ajax i nesto malo php-a, mysql sa dve tabele.
Samo je vizualno slican, ostalo je sve apsolutno razlicito.
A sto se tice ustede na slikama, eto ima par pomenutih resenja. [ ivan.a @ 30.04.2012. 17:46 ] @
Citat: peca89bgDa li preko nekog apija pa mi on vrati name slike, ili kako sta vec a ja kada ispisujem smestam punu putanju do slike u img tagu? Upload slike mora da ide iz admin panela jer tesko da ce skontanti da ide prvo na npr. imageshack pa da kopira odatle link i da smesta u post, mislim skontace ali ne verujem da ce biti zainteresovan.
Ako govorimo o imageshack evo šta sam našao:
http://toolbar.imageshack.us/blog/imageshack/?p=191
http://imageshack.us/content.php?page=syndicate
http://code.google.com/p/imageshackapi/[ peca89bg @ 30.04.2012. 17:53 ] @
[ VladaSu @ 01.05.2012. 12:12 ] @
1. Probaj da slike ne ucitavas preko img taga vec preko css npr <div style="backgroound-image... Ako ti slike nisu bitne za SEO.
2. Koristi neki CDN servis
3. Smanji sto je moguce vise slike a na klick da se povecaju tj posebno ucitaju.
4. Ako nisu toliko bitne slike u tekstu moze da bude link "vidi sliku"
Copyright (C) 2001-2025 by www.elitesecurity.org. All rights reserved.
|